Discussions
Created new agent through api call but D-ID studio shows failed to generate agent
Dear D-ID support,
I am trying to integrate AI agents into a react web application and have managed to get a working environment with reference to the example code. This has been tested and worked with the example anna image link provided in the example code.
async function createNewAgent(downloadURL) {
//Setup new knowledge base
let knowledgeId = await setupKnowledge();
// Agents Overview - Step 1: Create an Agent
// https://docs.d-id.com/reference/agents-overview#%EF%B8%8F-step-1-create-an-agent
const createAgent = await axios.post('/agents',
{
"knowledge": {
"provider": "pinecone",
"embedder": {
"provider": "azure-open-ai",
"model": "text-large-003"
},
"id": knowledgeId
},
"presenter": {
"type": "talk",
"voice": {
"type": "microsoft",
"voice_id": "en-US-JennyMultilingualV2Neural"
},
"thumbnail": downloadURL,
"source_url": downloadURL // Add url here for thumbnail and source_url
},
"llm": {
"type": "openai",
"provider": "openai",
"model": "gpt-3.5-turbo-1106",
"instructions": "Your name is Emma, an AI designed to assist with information about Prompt Engineering and RAG. Keep your responses to one short sentence",
"template": "rag-ungrounded"
},
"preview_name": "AI teacher"
}
)
console.log("Create Agent: ", createAgent.data)
let agentId = createAgent.data.id
console.log("Agent ID: " + agentId)
// Agents Overview - Step 2: Create a new Chat session with the Agent
// https://docs.d-id.com/reference/agents-overview#%EF%B8%8F-step-2-create-a-new-chat-session-with-the-agent
const createChat = await axios.post(`/agents/${agentId}/chat`)
console.log("Create Chat: ", createChat.data)
let chatId = createChat.data.id
console.log("Chat ID: " + chatId)
// Agents Overview - Step 3: Send a Message to a Chat session
// https://docs.d-id.com/reference/agents-overview#%EF%B8%8F-step-3--send-a-message-to-a-chat-session
// The WebRTC steps are called in the functions: 'connectButton.onclick', onIceCandidate(event), 'startButton.onclick'
console.log("Create new Agent with Knowledge - DONE!\n Press on the 'Connect' button to proceed.\n Store the created 'agentID' and 'chatId' variables at the bottom of the JS file for future chats")
return { agentId: agentId, chatId: chatId, imgURL: downloadURL }
}
function CreateAgentButton({ onAgentCreated }) {
const [downloadURL, setDownloadURL] = useState(null);
async function handleImageChange(e) {
const image = e.target.files[0];
if (image) {
try {
const storage = getStorage(app);
const storageRef = ref(storage, "images/" + image.name);
await uploadBytes(storageRef, image);
const sourceURL = await getDownloadURL(storageRef);
console.log(sourceURL);
setDownloadURL(sourceURL);
} catch (error) {
console.log(error);
}
}
}
const handleCreateNewAgent = async (downloadURL) => {
console.log(downloadURL);
try {
if (!downloadURL) {
console.log("No img url");
return;
}
// Need to add image url as function argument
const { agentId, chatId, imgURL } = await createNewAgent(downloadURL); // Call the async function
if (onAgentCreated) {
onAgentCreated(agentId, chatId, imgURL)
}
} catch (error) {
console.error("Error creating agent:", error);
}
};
return (
<div>
<input type='file' onChange={handleImageChange} />
<button onClick={() => handleCreateNewAgent(downloadURL)}>Create Agent</button>
{downloadURL&& <img src={downloadURL} style={{maxWidth: 150}} />}
</div>
)
}
Example downloadURL: https://firebasestorage.googleapis.com/v0/b/d-id-agent-47081.firebasestorage.app/o/images%2Fdownload-1.jpg?alt=media&token=12e7e697-1fbd-474c-abe8-d817c2496d79
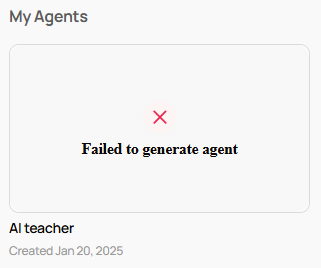
Now I am trying to get the user to upload their own image to use as a source file for the agent creation and I am able to create the agent successfully. However, when checking the D-ID studio, I get this error which says failed to generate agent.

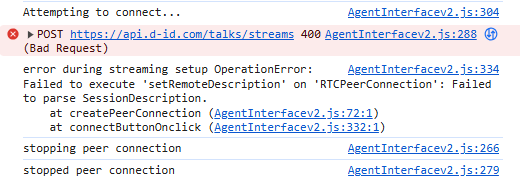
This is turn leads to another error further down the flow when I try to connect to the agent.

The connection code is referenced from the agents-client-api file and has been tested.
Any assistance with this problem will be greatly appreciated!
